最近在网上传出很多这种立体又有透明玻璃效果的图标,甲方叭叭设计导航给大家出一个教程

今天跟大家分享下,如何用sketch进行绘制的,整体的过程大概分为6个步骤。

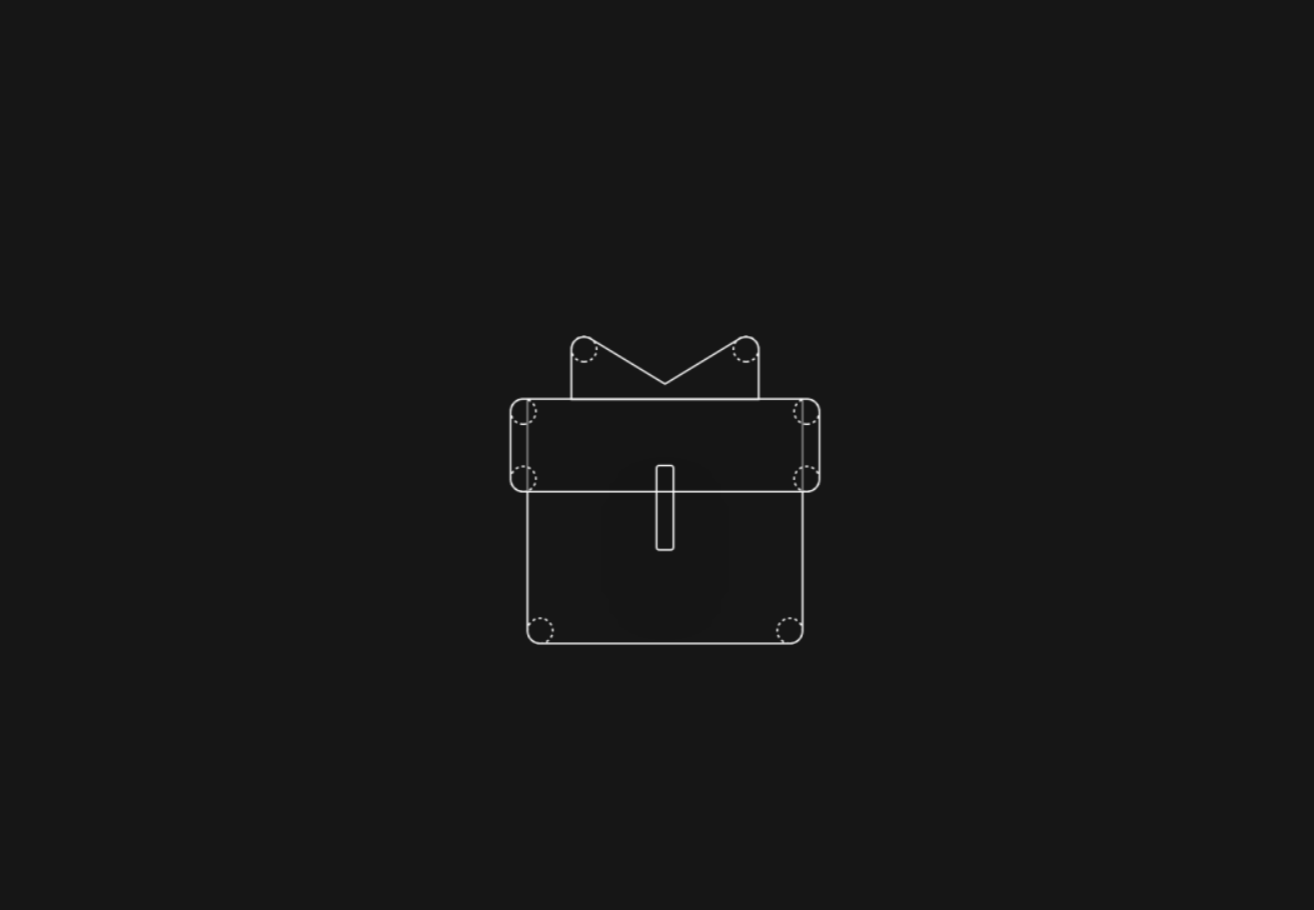
第一步:确定图标形体
使用最简单的线型来确定你想绘制的图形,整体的设计尽量按照统一的规范,包括圆角、角度、层次等等这些都尽量保持统一的规则。

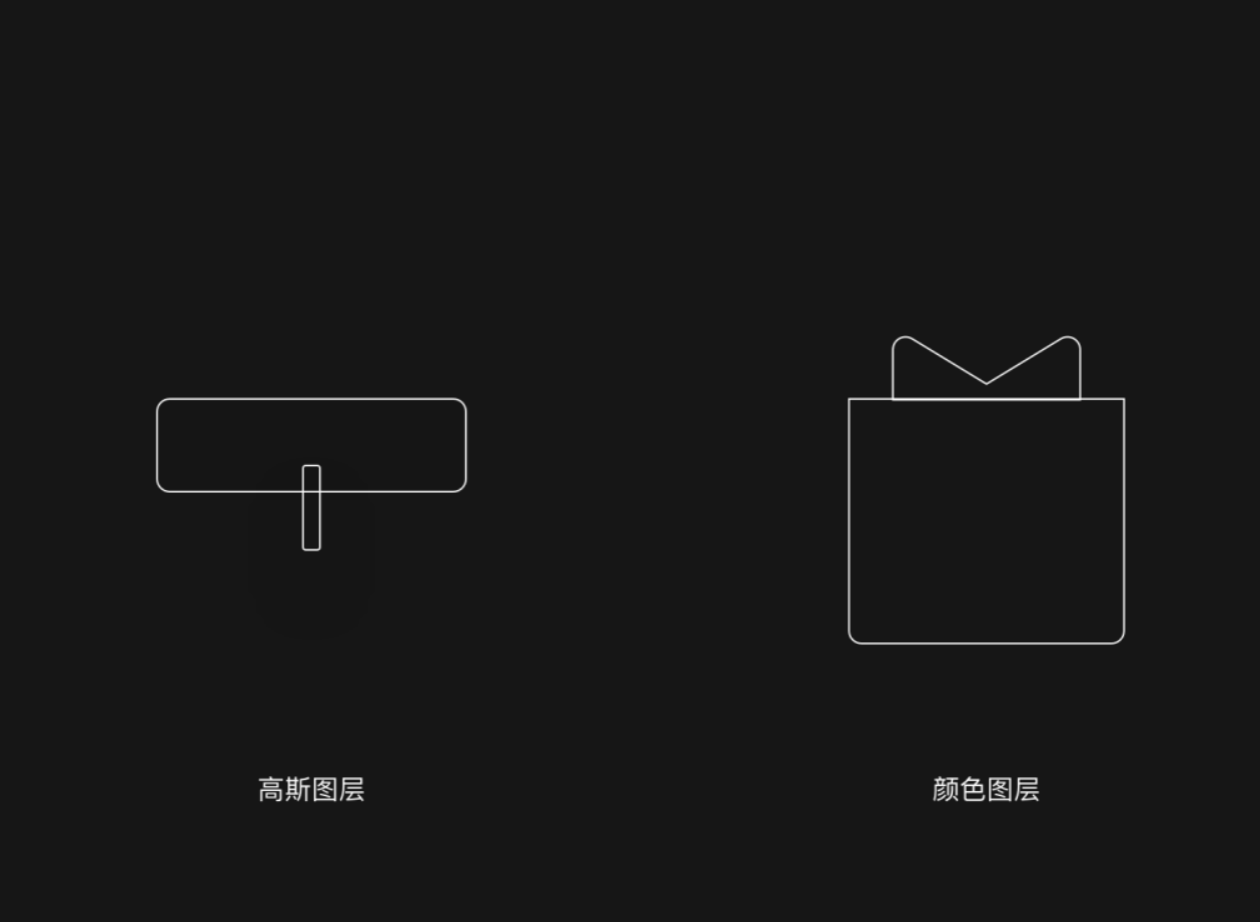
第二步:拆分图层
这一步是进入上色之前的比较关键的一步,需要我们明确哪一层或者哪个图形的组建来进行高斯模糊,因此对于图形的层次要求比较高,需要我们在第一步绘制的时候就确定好。

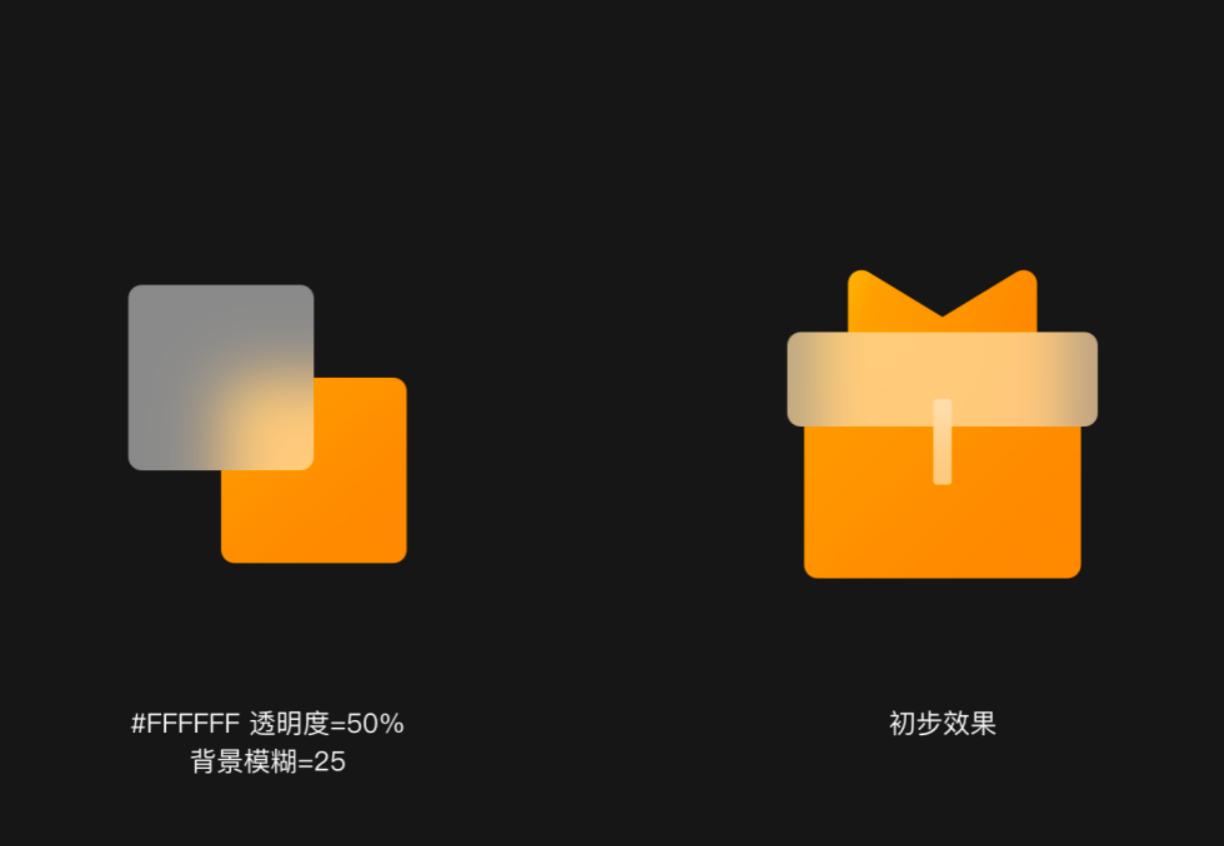
第三步:确定图标的基本色调
先通过最简单的方式把大概的效果做出来,主颜色不是很重要,重点放在高斯模糊的效果上。这里我设定一个透明度为50%、模糊度为25的数值,这组数值不是绝对的,我们在自己绘制的时候可以随时调整达到最优的效果。

第四步:增加颜色层次
当我们设定好高斯模糊之后,我们可以对图标的颜色进行一些效果叠加,例如渐变。

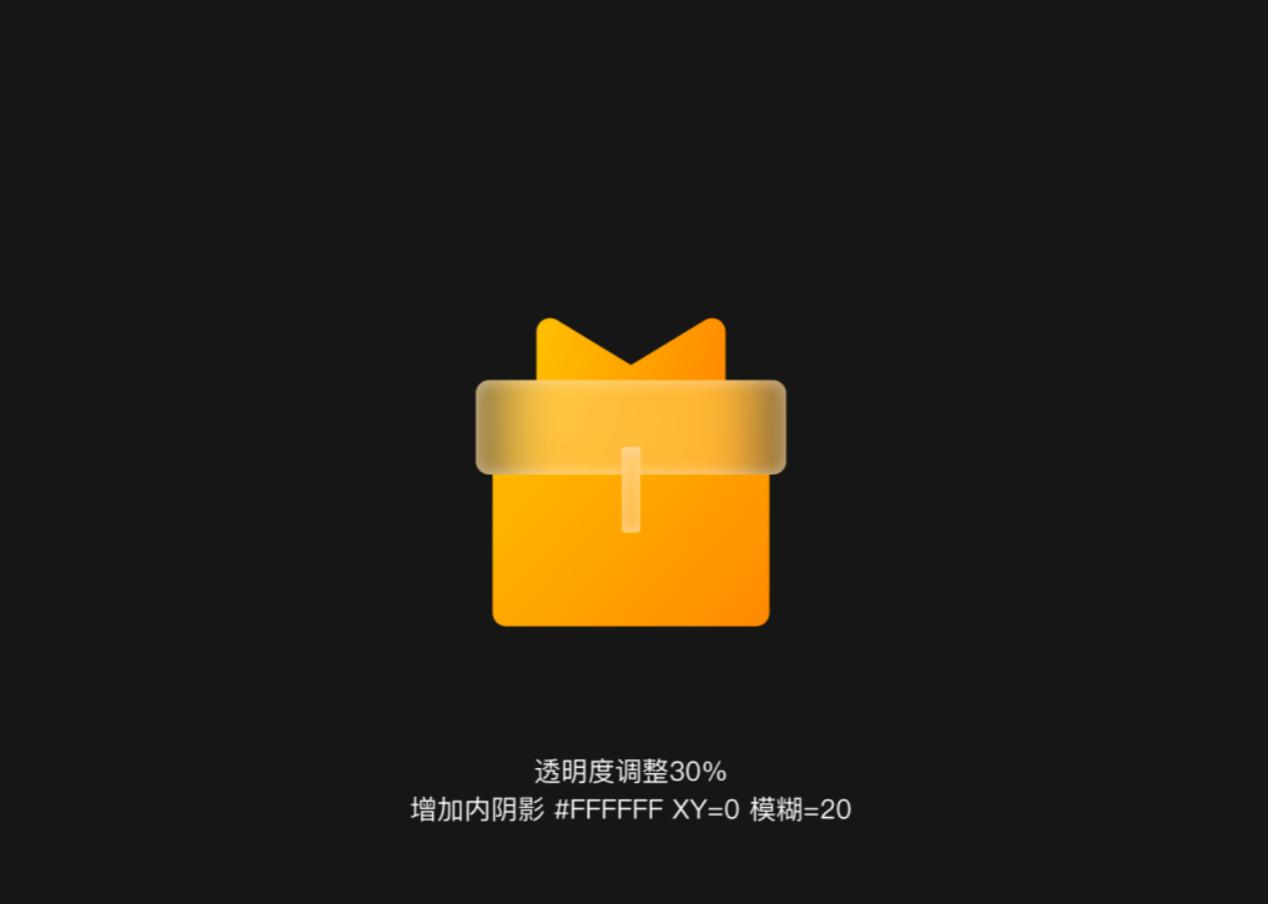
第五步:调整高斯模糊质感
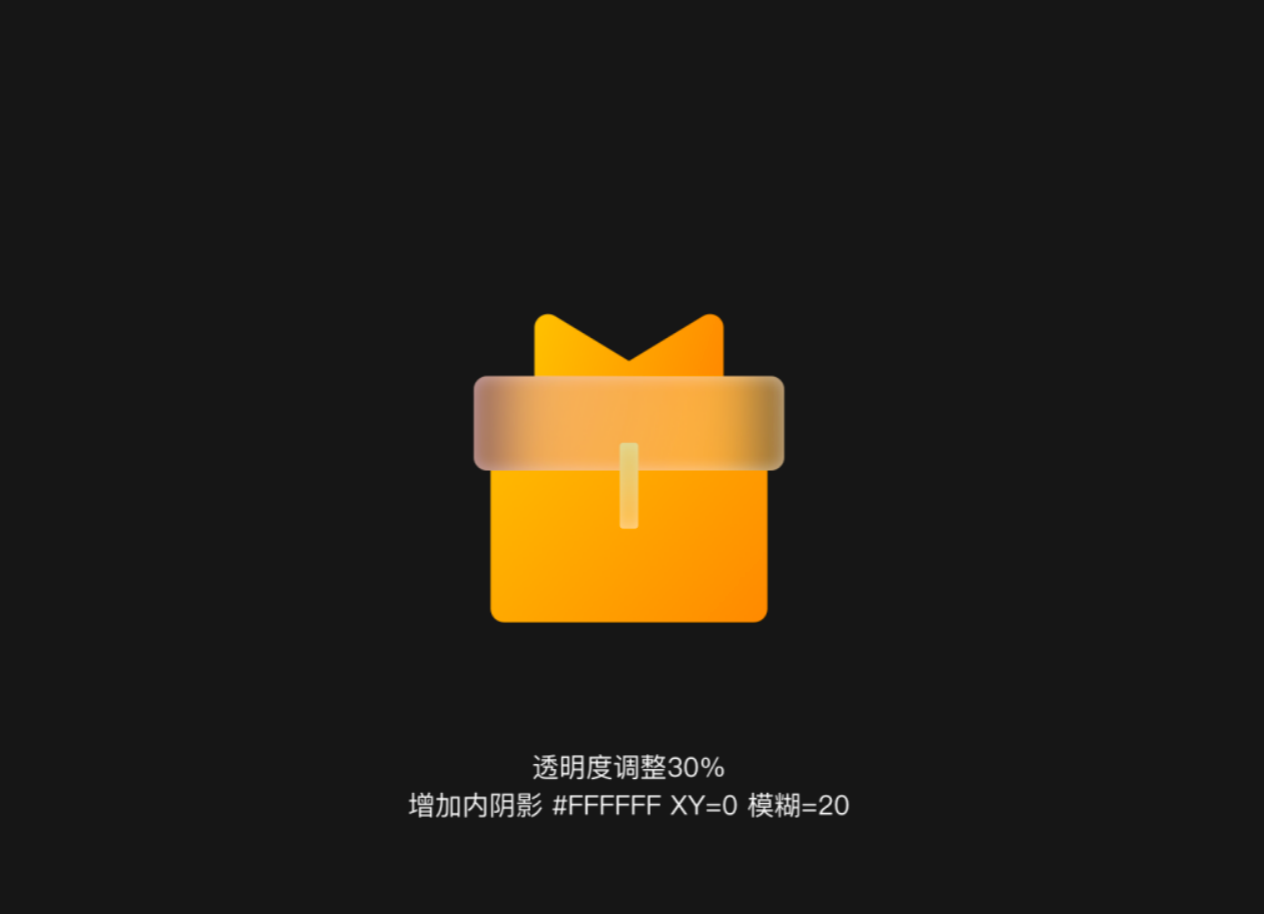
下面我们可以继续深化高斯模糊的质感,给毛玻璃图层增加一个内阴影,适当降低整体的透明度,整体的话也需要我们进行细调。

第六步:增加颜色层次
这里我习惯给毛玻璃图层叠加一个主色调的对比色来进行衬托,通过颜色叠加之后,整体会更具有层次感,除了对比色,我们也可以考虑使用邻近色之类的来进行叠加。

第七步:刻画细节
给高斯模糊的图层增加一个描边、投影来强化分割感,这一步看自己的需求,在我看来如果少了这一步,整体的质感会稍微欠缺,导致高斯模糊的边缘不够清晰。

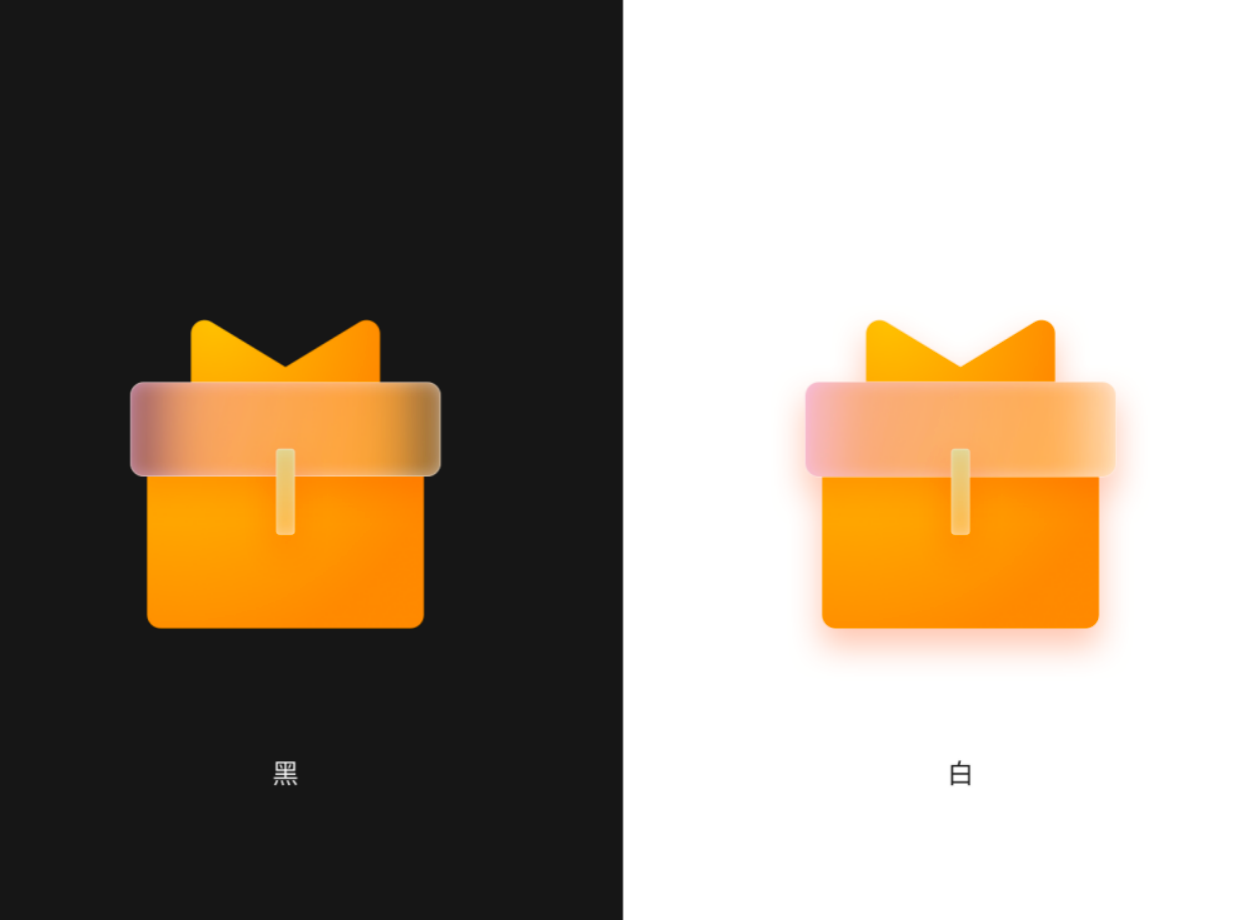
最后,黑白背景效果对比

© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...